Add or update items in a Checklist with the Edit issue action
It is possible to add or update checklist items in Automation using our REST API.
If you want to import a template, you should use our automation action for importing a template into a Checklist.
Steps
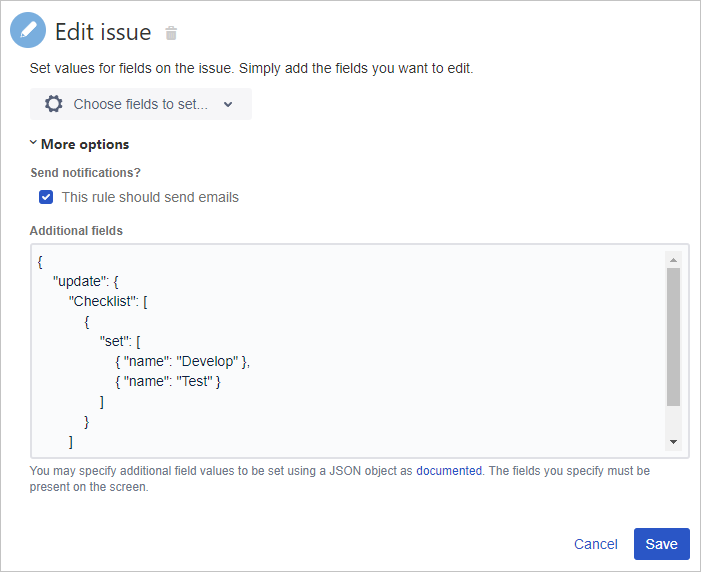
Create an Edit Issue rule.
The Checklist field type is not available in the list of fields. You must open More options and configure the values in Additional fields using our REST API.

Examples
The following examples are updating a checklist field named Checklist. You must use your own field name in place.
Adding items
Using the add update operation.
{
"update": {
"Checklist": [
{
"add": [
{ "name": "Added item 1" },
{ "name": "Added item 2" }
]
}
]
}
}Setting items (overwrites the checklist)
Using the set update operation.
{
"update": {
"Checklist": [
{
"set": [
{ "name": "Develop" },
{ "name": "Test" }
]
}
]
}
}Updating existing items
Using the edit update operation and looping over the existing items of the checklist.
This example checks all items in the checklist.
{
"update": {
"Checklist": [
{
"edit": [
{{#Checklist}}
{
"id": {{id}},
"checked": true
}
{{^last}},{{/}}
{{/}}
]
}
]
}
}Conditionally updating existing items
Using the edit update operation and by looping conditionally over the existing items of the checklist.
This example sets the status N/A to every unchecked item of the checklist.
{
"update": {
"Checklist": [
{
"edit": [
{{#Checklist}}
{
"id": {{id}}
{{#if(not(checked))}},
"status": {
"id": "notApplicable"
}
{{/}}
}
{{^last}},{{/}}
{{/}}
]
}
]
}
}